流程如下:
1.建立旋轉緞帶
2.裁剪緞帶
3.建立緞帶背面陰影
4.套用到圖片
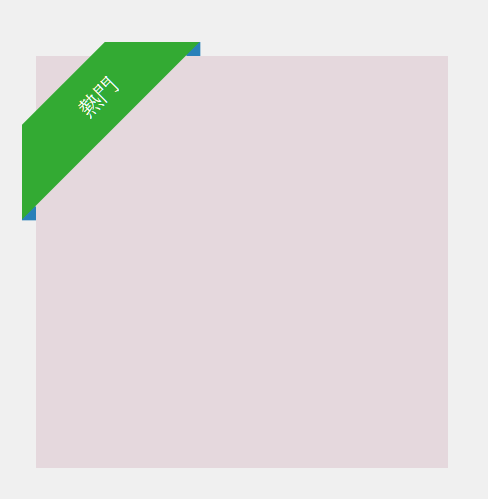
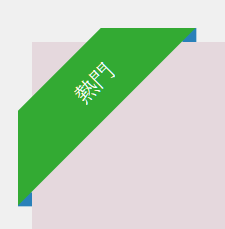
成品如圖:

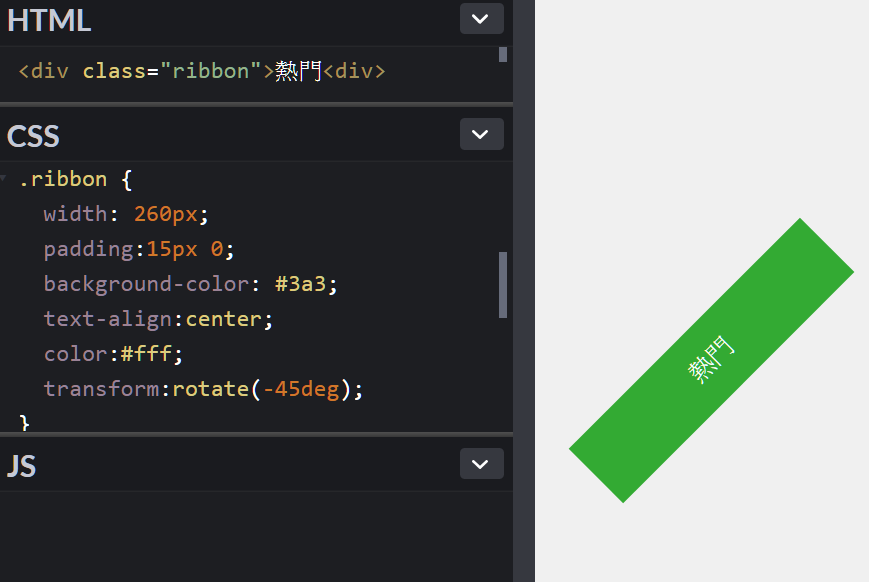
html
<div class="ribbon">熱門<div>
css
.ribbon {
width: 260px;
padding:15px 0;
background-color: #3a3;
text-align:center;
color:#fff;
}
效果如下:


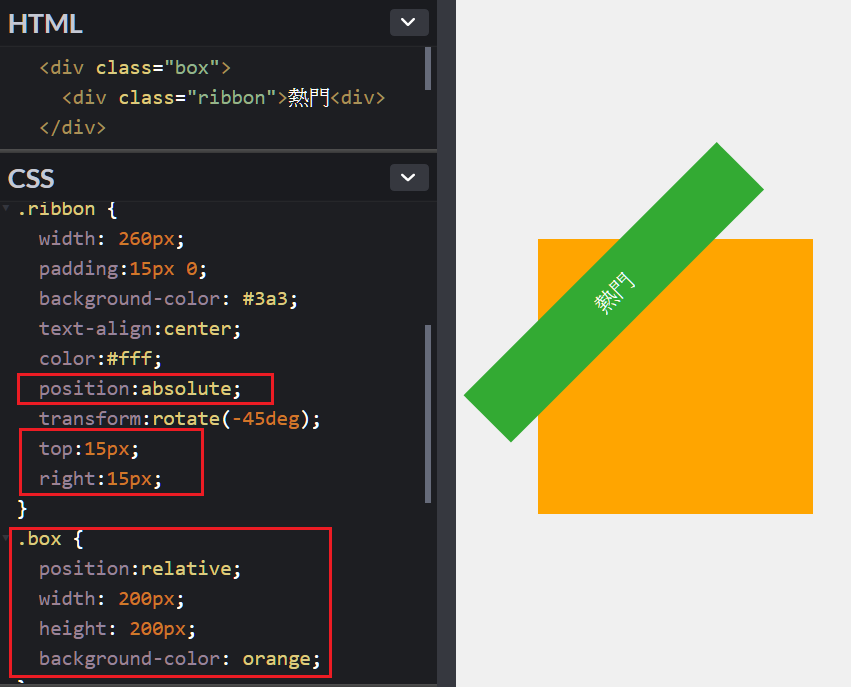
這個橘色裁切區域只是方便來製作背面緞帶陰影,並非套用在這個橘色裁切區域上

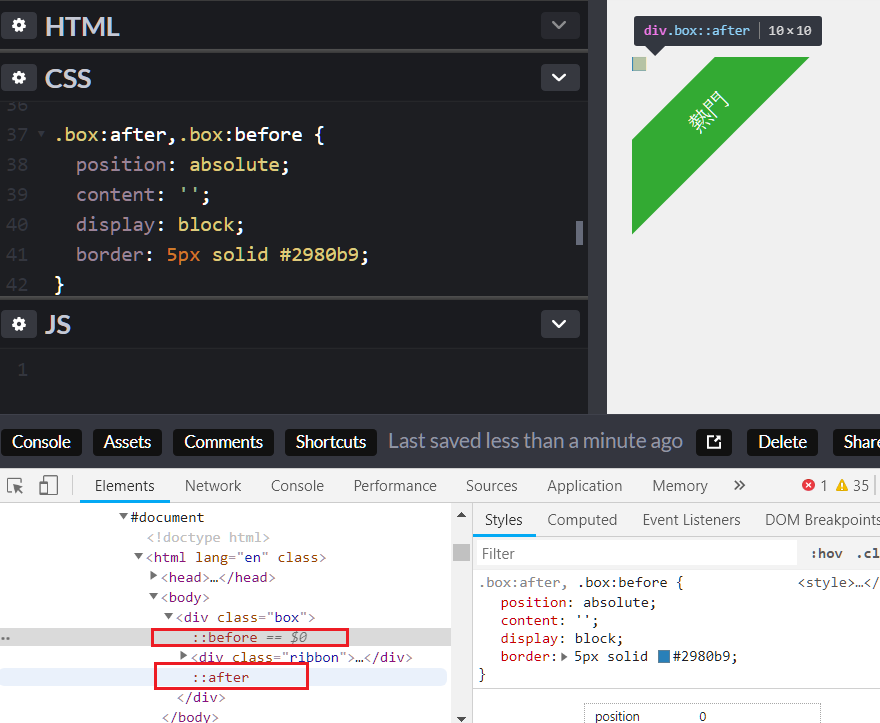
背面陰影是可看見的形狀為三角形,可使用上圖橘色裁剪區域(box)的偽元素來做三角陰影

使用box的before和after,並使用border建立三角形,完成後會發現只有一個小方塊在上面,是因為before和after都在同個位置

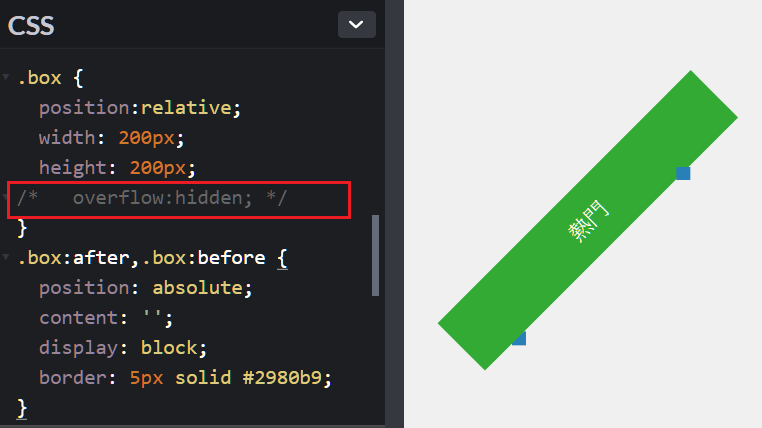
所以針對各部份去做位置微調就可出現,另外因為box有使用overflow:hidden,
在此先註解掉,位置調整好在重開overflow

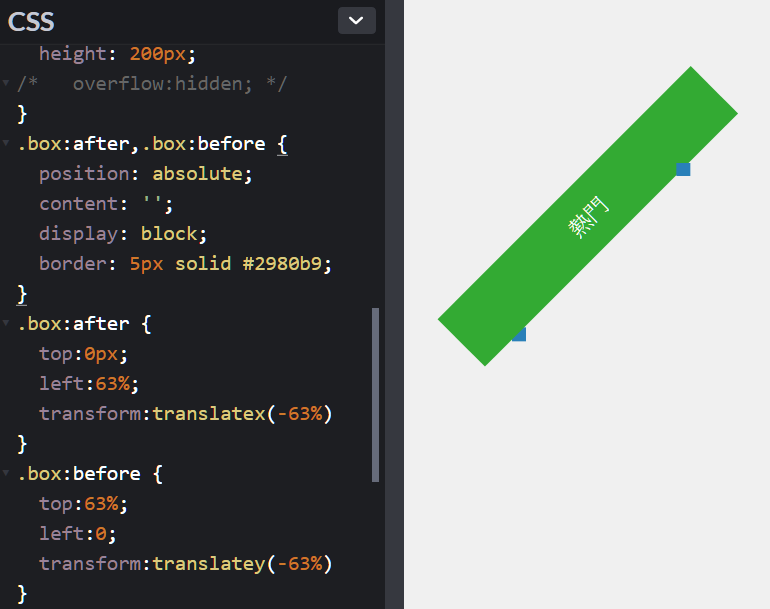
css調整如下圖
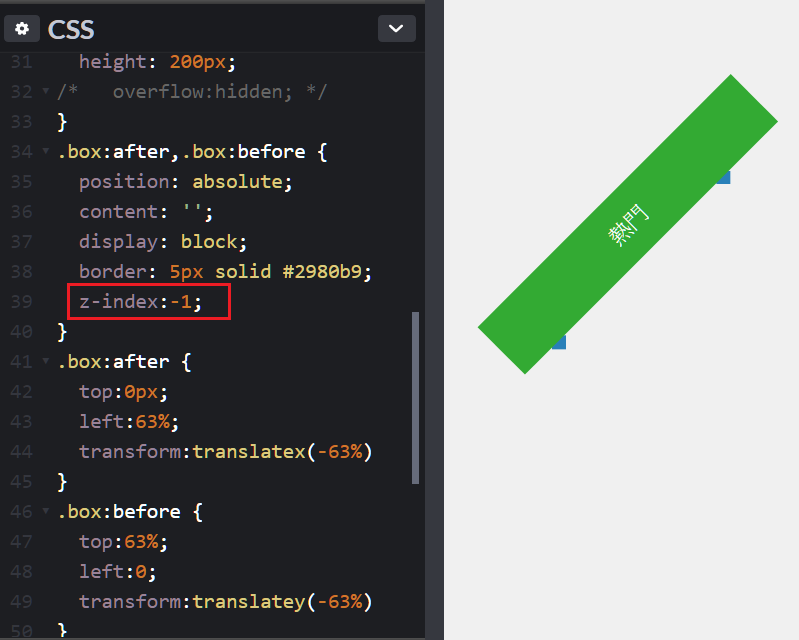
使用之前製作三角形用到的transform和translate的對齊方式

下圖中可看到藍色小方塊有跑到緞帶上,偽元素使用z-index就可解決了

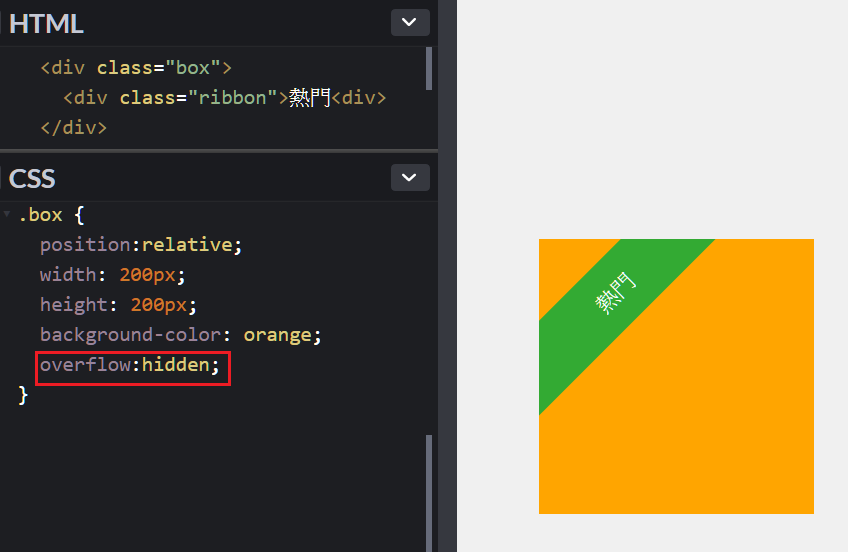
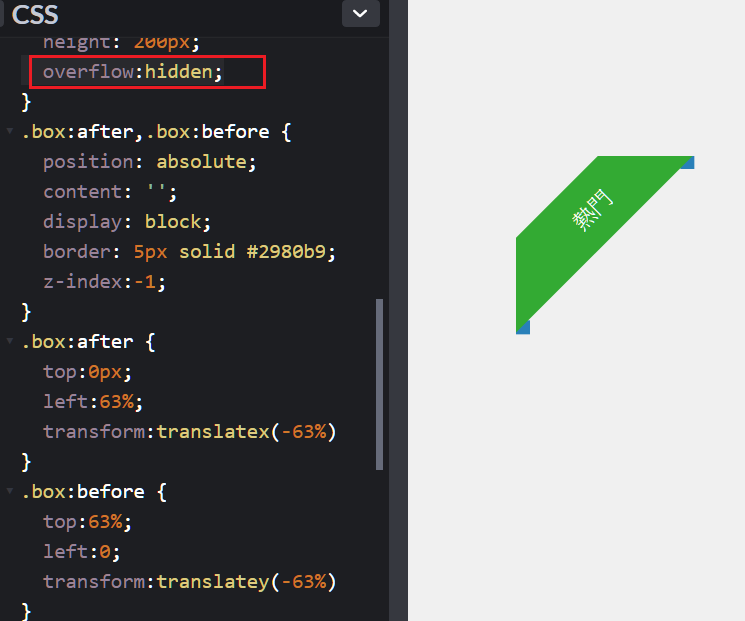
打開overflow效果就出來了

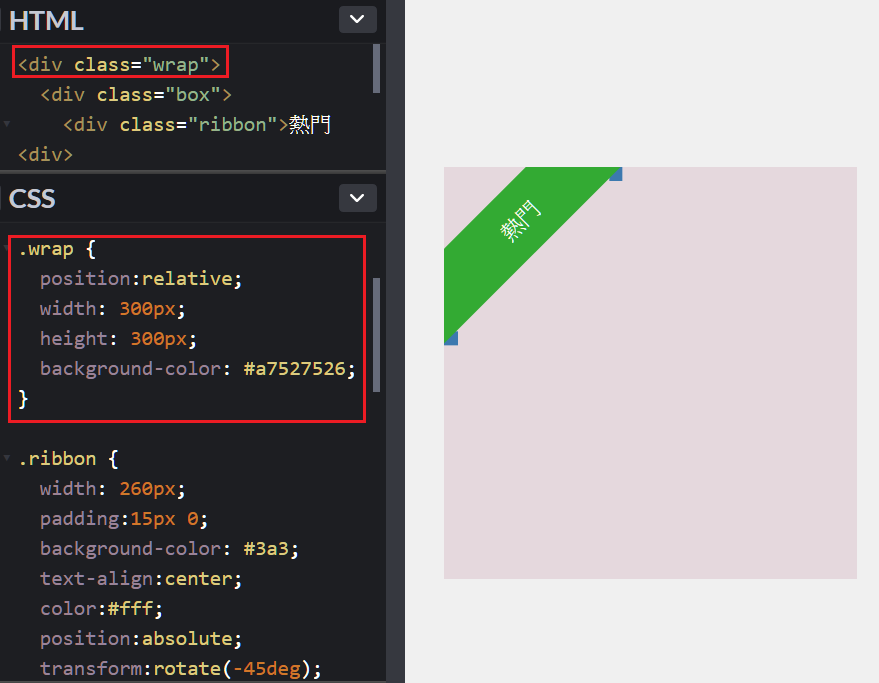
新增外層wrap div,把所有內容丟進去,裡面要設定相對定位

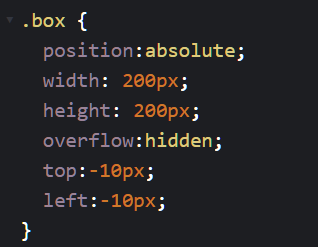
原先box設定相對定位則改為絕對定位

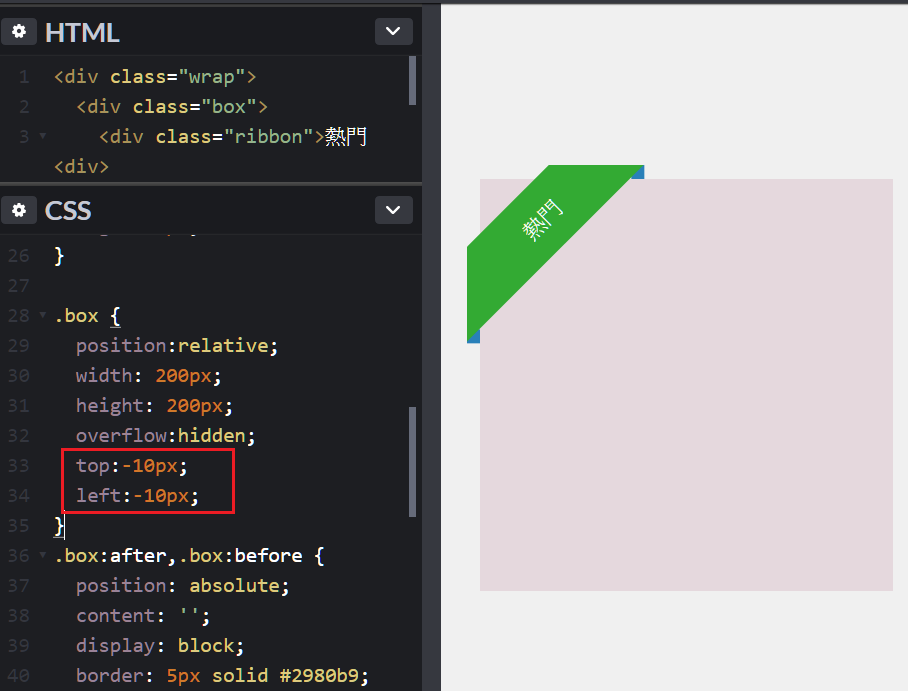
此時發現緞帶貼齊wrap,只要把box,也就是裁切區域設置top和left位置就可以了

codepen: https://codepen.io/yuski/pen/XxpMRY
文章取材來源: https://www.nxworld.net/tips/pure-css-corner-ribbon.html
